2018.08.31
筋トレデザインVol.2 時間短縮のテクニック・Photoshop編


平成最後の、8月31日。
たった一言加わるだけでエモーショナルな雰囲気になる本年度。
日に焼けた肌があまり似合わない、土田です。
本日は筋トレデザインVol.2として、日々のデザイン業務のスピードアップテクニック、いわゆる効率化につながる小技をご紹介していきたいと思います。
というのもつい先日、デザイナーチームのベテランより「自分しか知らない小技みたいなの、みんなで共有したら効率あがるかもね」との声があがり、デザイナーのメンバー全員の知識を共有する会が開催!
その中でこれは使える、役に立つ!と感じたテクニックをまとめました。
ご存知の方もいらっしゃるかもしれませんが、どこかの誰かのためになれば幸いです。
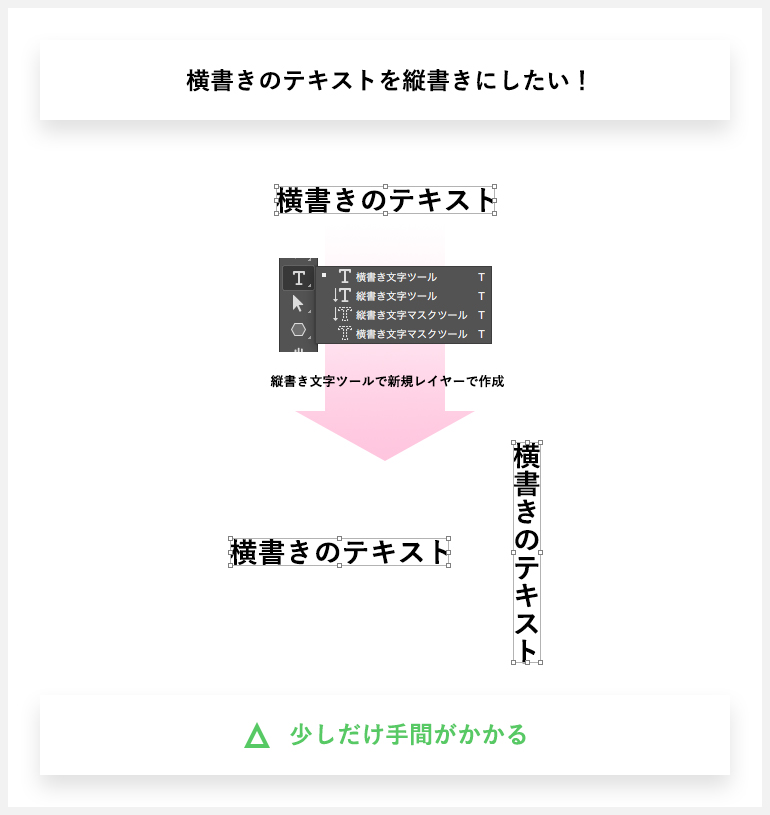
その1.横書きのテキストレイヤーを縦書きに

キャッチコピーなどの配置で試行錯誤していると、文字を縦に入れるか横に入れるかで迷う事があります。
その際に私は毎回新しい文字を縦、横それぞれで打ち直していました。
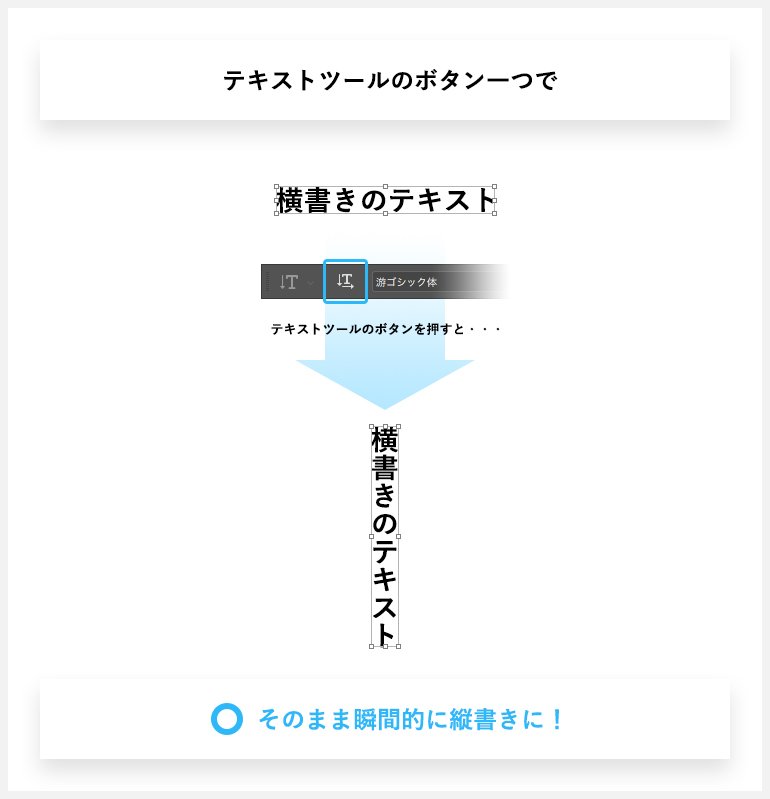
Photoshopにはそんな手間を瞬く間に解決するボタンがあったのです。

テキストツールの「テキスト方向の切り替え」ボタン、彼が私の心を晴れやかにしてくれました。
たったワンクリックでレイヤーはそのままに、横書きは縦書きに、縦書きは横書きにメタモルフォーゼ。
私以外のデザイナーの皆さんは当たり前のように使っていたことから、基本的な機能のようですね。そんなところにボタンがあったなんて!
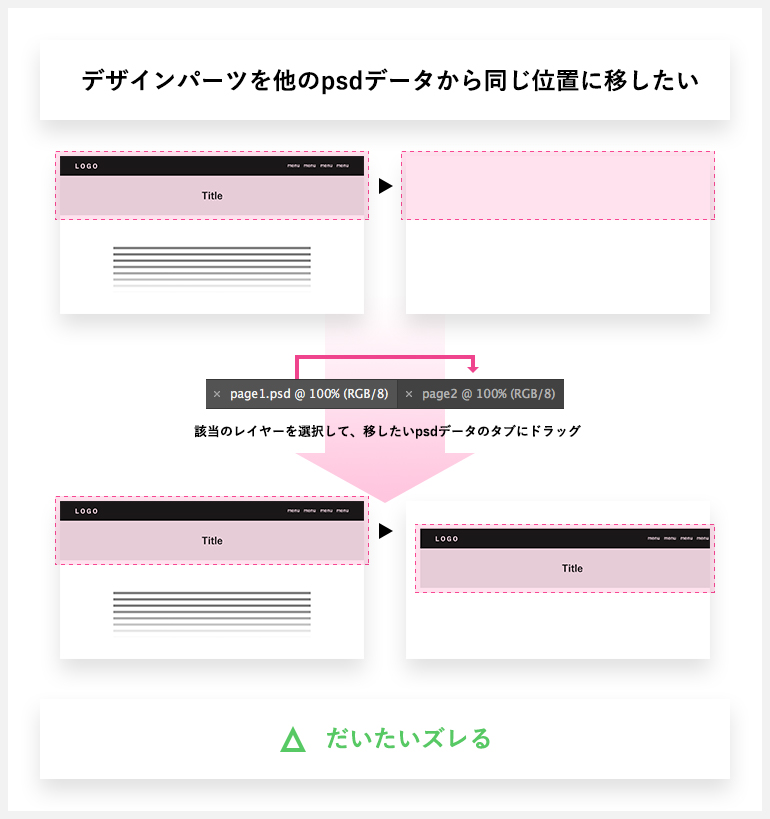
その2.デザインパーツを別のPSDデータに同じ位置のまま移す

Webサイトの制作では、同じパーツが利用されることは少なくありません。
前に作ったデータを新しいデザインデータにそのまま配置したい!なんてこともしばしば。
上記イメージのように選択したレイヤーをタブから移してもできますが、移動した後のズレの調整が必要です。

レイヤーを右クリックして「レイヤーを複製」で複製すると、別のPSDデータの全く同じ位置に瞬間的にコピーが生まれます!
同じレイヤーを複数のPSDデータに移動する場合にオススメです。
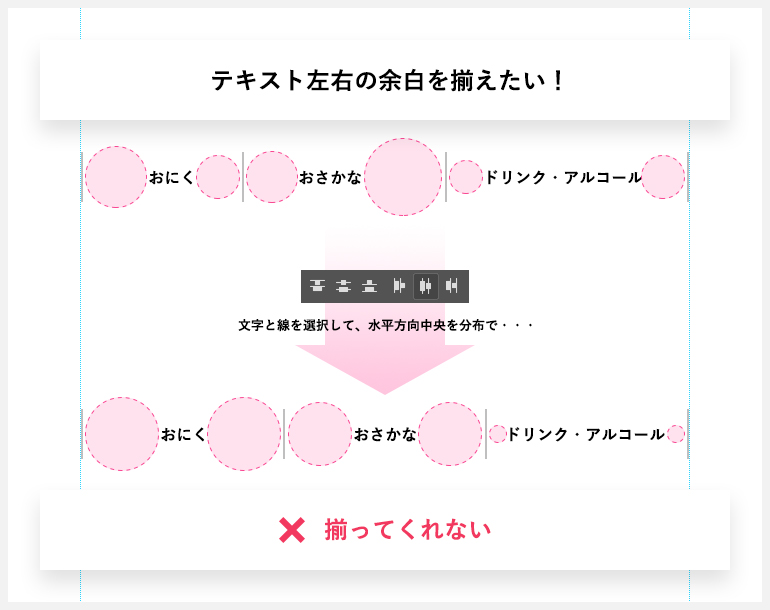
その3.整列されたレイヤーの左右の余白を揃える

複数の均等な並びに整列することは、「水平・垂直方向に分布」で簡単にできますが、それぞれの余白を均等に揃えたい場合は、ワンクリックではどうやらできない模様。
横幅と並べるもののサイズから計算しながら地道に揃えていました。

カナダのTrevor Morris Photographics様が提供する無料スクリプト、「Distribute Layer Spacing Horizontal」を利用すると、余白を統一した並びにあっという間に整列してくれます!
使い方はとっても簡単。
ダウンロードしたファイルを「アプリケーション > Photoshop CC > Presets > Scripts」に保存。
Photoshopのメニューから「ファイル > スクリプト > Distribute Layer Spacing Horizontal」を選択すると、もうその願いは叶っています。
ピクセル単位でちくちく動かす必要はがなくなり、よりスムーズなデザインライフへ…。
こちらの企業様では他にも多くの無料スクリプトを公開しているようですので、他にも良さそうなものがあれば使ってみたいところ。
※ご利用は自己判断にてお願いいたします。
効率化は時間とクオリティのコントロールにつながる
小さな時間短縮も積み重なることでスキルとして身につき、クオリティアップに費やすための作業、スピードを重視する作業などのコントロールがしやすくなっていきます。
本日のトレーニング成果
・使用ツールの機能を理解し、活用する。
・しかしツールでできることだけに頼らない。自分やチームのアイデアが大事。
・自分のやり方にこだわりすぎず、先輩や仲間のスキルを学ぶ。
小さなことも学びながら、楽しみながらデザインを心がけ、より良いものを作っていきたいなと思った夏の終わりでした。
Photoshop以外のお役立ちTipsも、随時更新していきたいと思います!
本日はこの辺で。また次回お会いしましょう。
