2017.02.17
いまさら聞けない!WEBサイトの情報設計(初級編)

今日はWEBサイト構築における情報設計についての基礎について書きたいと思います。
WEBサイトを新規構築やリニューアルをする際に頭を悩まさせるのはWEB担当者やそれを制作するWEB制作会社の各担当がほとんどだと思います。
基礎情報にはなりますが、これを読んでくださった方が少しでもサイト制作におけるちょっとしたヒントになってくれると嬉しいです。
現状分析
まずはどんなWEBサイトにするかを決めるための現状分析が大事です。一般的によく使われているのはSWOT分析が多いかもしれないですね。
この分析手法は内外環境に対しての

・強み (Strengths)
・弱み (Weaknesses)
・機会 (Opportunities)
・脅威 (Threats)
を洗い出すことで、何を補い強化していかなかければいけないのか、何をさらに強化していかなければいけないのか、など目指していかなければいけないところが見えてくるとおもいます。
競合がある場合にはそこのWEBサイトなど見ることも忘れずに!これけっこう重要です。
さらにカスタマージャーニーマップ(ユーザーが商品等を購入するまでのプロセスを表したもの)を作成することにより、自社商品やサービスについての施策もより具体的に打ち出していけます。ご存知の方も多いとはおもいますが、もともとUX設計に用いられている手法です。その他手法はありますが、ここでは割愛します。
構造設計
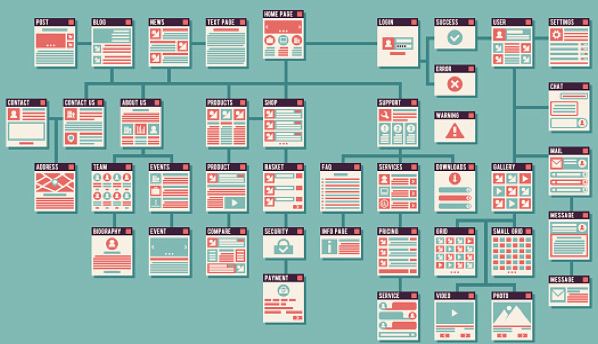
現状分析ができた後は構造設計です。WEBサイトをどのような構造にしていくかを考えます。
サイトマップやディレクトリマップがそれに当たります。

現状分析から得たものをもとにどの情報にどんな情報が配下にあるべきなのかを考えていきます。
極端な話、商品一覧ページの配下に飲料類と衣料類ページにそれぞれカテゴリ分けされているのに、飲料類ページの配下にT-シャツがあったらあきらかにおかしいですよね。
これは超初歩的なミスですが、ここで重要なのはユーザー導線をしっかり考えることです。
ワイヤーフレーム設計
構造設計が終わったら、次各ページに配置する情報に優先順位をつけて配置していきます。WEB担当者の方も作成することがあるかと思いますが、多くはIA(Information Architecture)と呼ばれる情報設計者が担当します。制作会社によってはこれをDeretorが担当するケースが多いと思います。
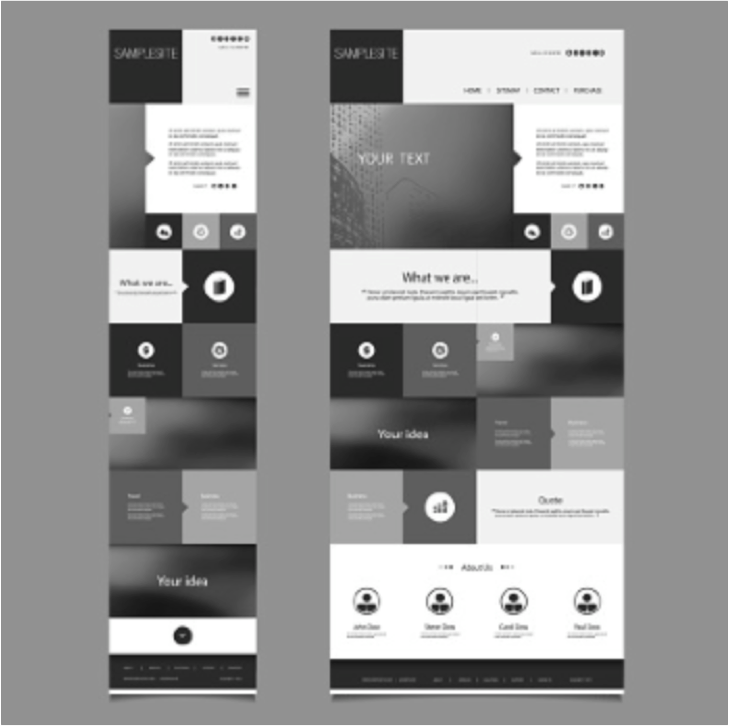
こんな感じのやつです。

このページに訪れたユーザーはまずどんな情報が欲しいのか、どれくらいの情報量が必要なのかを考えます。本来、優先度が高い情報を適切に配置しなかったり、情報量が少なすぎることで伝えたい情報がユーザーに伝わらないことは避けなければいけません。またよく見落としがちですが、インタラクティブな見せ方により、単純な見せ方が変わり、より幅広い情報伝達も可能となりますので、予算などが合えばこちらも設計時にしっかりと考えておくことが必要です。
このような感じでワイヤーフレームを作っていくわけですが、上記のことをしっかりとする以外に個人的に気をつけていることが1つあります。それはワイヤーフレームを作成するときには基本モノクロで作成し、むだな装飾はしない。ということです。
すでにデザインが固まっている既存ページの部分修正をする場合にはスクリーンキャプチャを用いたりして色付きのものを作成することがありますが、大幅な〜フルリニューアルや新規の場合にはモノクロで作成します。
大きな理由はデザイナーにデザインの幅を狭めて欲しくないからです。
たとえば、情報レベルは一緒でも◯や△で囲った枠に情報が入っているものと、一方で全体的にただの□で囲っているものとでは見栄えが違います。前者のワイヤーフレームの場合、しっかりとデザイナーと意思疎通ができていればですが、そうでない場合、意図せずにデザインの幅を狭めてしまう可能性があるからです。
終わりに
次回はいつ更新担当が回ってくるかはわからないですが、またこんな感じでゆる〜く制作に関わることについて書いていこうとおもいます。ここに書いていることは会社ブログではありますが、個人的な考えをあえて書いていますので、参考にできると思うものは参考にしていただき、否定意見がある場合は心のうちに止めておいていただけると嬉しいです。
