2016.11.08
デザインの法則「6:3:1」を考える


私の秋は物欲の秋。デザイナー村松です。
今回は「美しいデザイン」という感覚的なものが要求されるモノづくりをする上で、ほんの少しでもその手助けになるような「ちょっとしたルール」を考察しました。
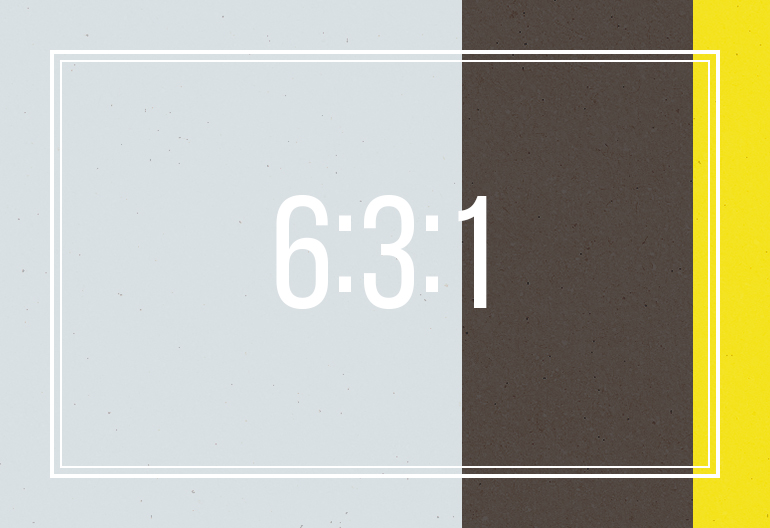
6:3:1ルールとは
グラフィックだけでなく、インテリアやファッションのデザインの勉強をしたことがある人なら耳にしたことがあるであろう、「6:3:1」ルールがあります。これは配色におけるセオリーと言えるもので、
●60%のメイン
●30%の相対色
●10%のアクセントカラー
の組み合わせを意識すると、まとまりとメリハリのある、いわゆる「色使い良いね!」的なものになるよってやつです。決して3色である必要はなく、例えばメインを同系色2色でまとめて60%としても構いません。
物欲まみれの最近の僕の服でいうと、
黒のジャケットと濃紺のジーンズで60%。30%が白Tシャツです。
アクセントには赤のスニーカーで10%です。これでお洒落ボーイの出来上がりです。

皆さんも明日の洋服選びからお手持ちのものでお試しあれ!
6:3:1をデザインへ
ちょっと話がずれました。
ここからはデザインへの応用です。このルールの肝は、
「使える量が決まっている」ことによる「レイアウトの組み方」なのだと思います。
メインを占める色が決まっていれば、あとはこの割合に沿った大きさで、それぞれのカラーのオブジェクトを配置すればそれでOKなのです。
ルールを知らずにウダウダ悩んだ挙句、
こうなったり、

こうなったり

しては目も当てられません。
6:3:1があれば2分で下のようにそれなりにまとめることができます。

配色やレイアウトのルールはこれだけではないので、全てが当てはまるわけではありませんが、色使いで悩んでしまう…感覚的でうまく説明できない…という方にはぴったりのルールだと思います。
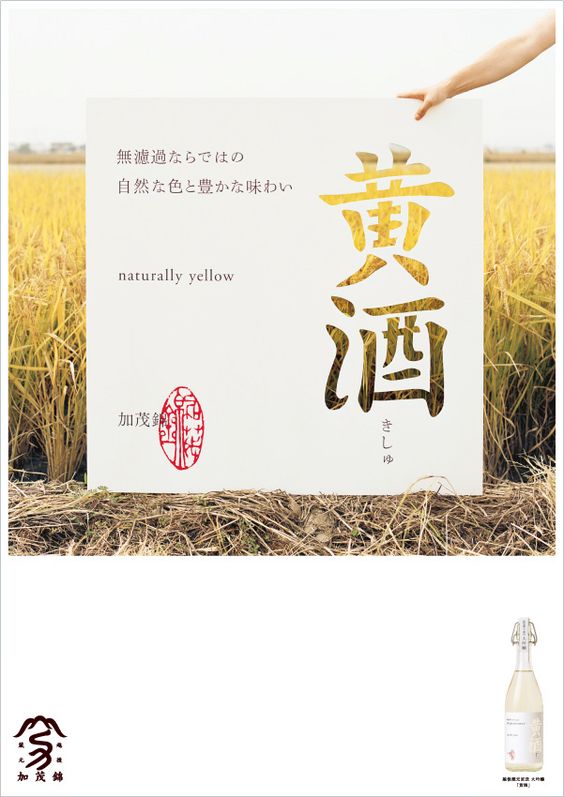
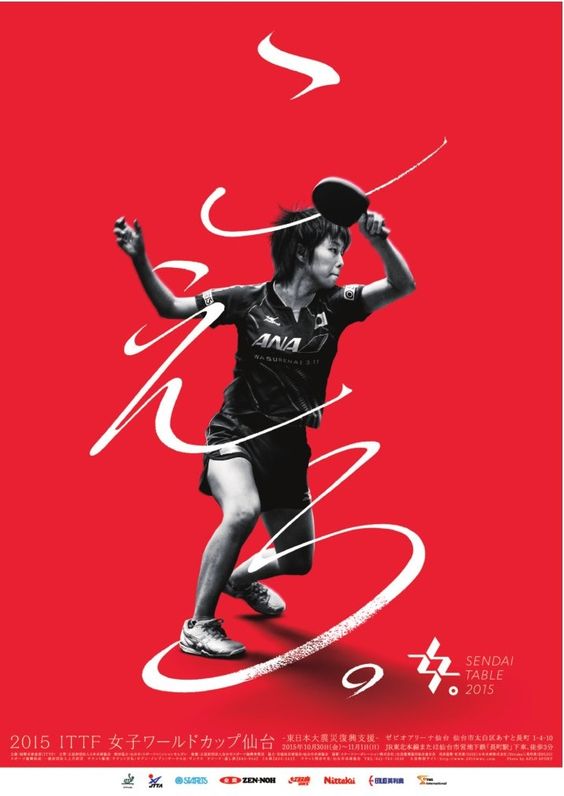
素敵な6:3:1
最後に、最近私もお世話になっているpinteretで見つけた素敵な6:3:1のポスターをご紹介して記事を締めさせていただきます!どれが6:3:1か探ってみるとまた違った見え方がして面白いのではないでしょうか?