2016.10.03
配置と余白の取り方を極めて1ランク上のデザイナーになる方法

三度のメシより、メシが好き。
どうも、デザイナーの植木です。
日々、デザインをしていて、細かいことだけど、大事だよな〜なんて思っていることを、書いています。
1ランク上のデザイナーになる為の「おじいちゃんの豆知識」くらいな気持ちで読んでもらえたらと思います。
それでは、早速、ある制作会社の師匠と弟子の会話を見てみましょう!
オブジェクトの「重さ」を意識する

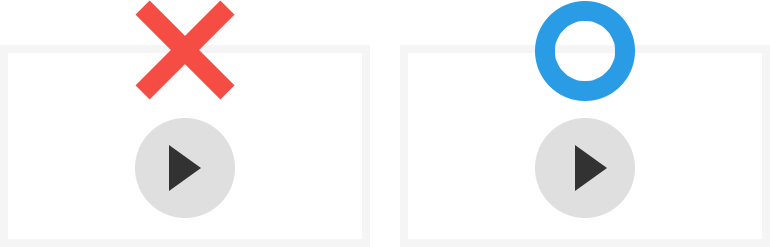
弟子:師匠〜、リンクに使う「矢印」ですけど、こんな感じでいいっすか?
師匠:どれどれ…う〜む、これは円と三角形をツールの中央揃えで揃えただけだな?
弟子:はい、そうですけど〜。
師匠:なんか中央に三角形があるように見えない気がしない?
弟子:そう言われてみれば…。じゃあ、どうすればいいんでしょうか〜?
師匠:そうだな、オブジェクトの「重さ」を意識して、三角形を気持ち右に配置すると、中央に三角形があるように見えると思うよ。
弟子:お〜、なるほど!「重さ」ですか〜。

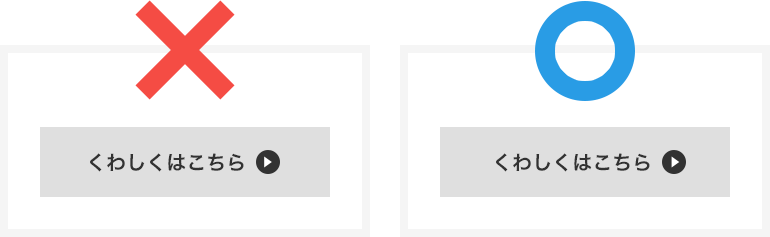
師匠:応用でボタンなんかにも使えるよ。何となく左の図だと「くわしくはこちら」が左に寄って見えると思うけど、「くわしくはこちら●」の塊を少し右に配置すると、中央に配置されているように見えると思うよ。
弟子:お〜、いろいろと使えそうですね〜。
師匠:ただ、こればっかりは慣れだからな〜。気にならない人は気にならない…。でもデザイナーとして、ワンランク上を目指すなら覚えておいて損はないよ!
オブジェクトの「塊」を意識する

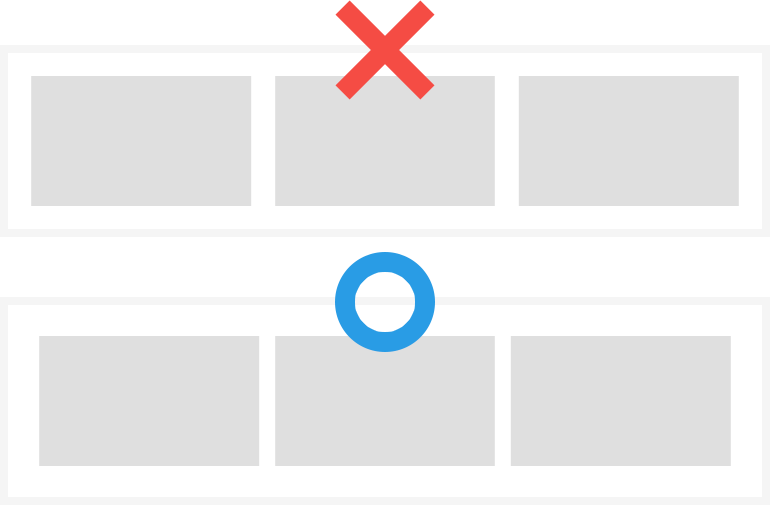
弟子:師匠〜、3カラムの配置ですが、こんな感じでいいっすか?
師匠:どれどれ…う〜む、外枠に対して中のオブジェクトを均等に配置したんだね?
弟子:そうっすけど…なんかダメでした?
師匠:ダメではないんだけど、3つのオブジェクト同士のアキを狭くして、外枠とのアキを広めにすると、3つのオブジェクト=1グループという一体感が出て、よくなると思うよ。
弟子:お〜、確かに!下の図の方が、何か見ていて気持ちいいかも!

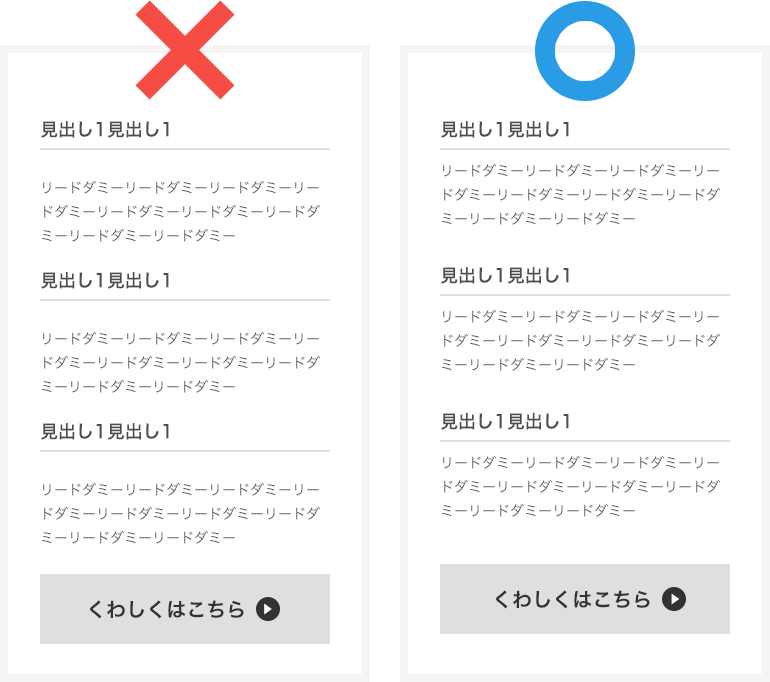
師匠:応用でこんな場合にも使えるよ。左の図は、見出し・リード・ボタンを均等に配置しただけ。それに対して右の図は見出し+リードを1塊として意識して配置。
弟子:お〜!右の図の方が気持ちいいし、どの見出しが、どのリードとセットか一目でわかって、読みやすい〜〜〜!
師匠:これからは「塊」を意識して、メリハリをつけることを心がけるといいと思うよ!ただ、気持ちのいい配置というのは慣れなので、今後も意識して精進するように!
弟子:うぃ〜〜〜っす!
いかがでしたでしょうか?
「重さ」と「塊」を意識して、「配置」し「余白」をとることで、デザインがわかっている人には「しっかりやってるね〜」と、デザインがわからない人にも「何か見ていて気持ちいい」と思われるので、1ランク上を目指すには、必須だと思っています!
それでは、そろそろ小腹が空いたので、 おにぎりを買いに行ってきたいと思います!
