2015.01.09
2015年WEBデザイントレンド予想!

2015年のWEBデザイントレンド
明けましておめでとうございます。WEBデザイナーの杉本です。
去年は「フラットデザイン」、「レスポンシブデザイン」、「シングルページ」、「パララックス」が流行りました。
2015年最初の記事なので、2015年も引き続き流行しそうなWEBトレンドを個人的に予想してみました!
1.普及していくフラットデザイン
近年スマホが普及率が年々増加しています。去年Appleから発表されたiPhone 6 Plus、iPhone 6が発売され、このように今後ディスプレイのサイズの種類はさらに増えていくと予想されます。
そんな中で、採用されているのがフラットデザインです。Appleの採用で一気に普及が進みました。
フラットデザインは直線と面のみでUIが構成され、これにより画面を構成する要素のファイルサイズが格段に軽くなり、ロードスピードの向上が可能になります。
しかし、フラットデザインはシンプルであるからこそ、そのデザインは難しく、一歩間違えると「手抜き感」出てしまいます。
今後はフラットデザインは流行でなく定番となり多くのWebサイトで採用され、多くのWebデザイナーが取り入れると思います。

[フラットデザイン例]
オリンパス OPC Hack & Make Project
https://opc.olympus-imaging.com/
2.レスポンシブデザインの進化
スマートフォンユーザーが増えている中、PCに限らず、スマートフォンやタブレットからも見やすいWebサイトが求められています。
そんな中で、デバイスのサイズに合わせて、Webデザインのレイアウトを自動的に変えてくれるレスポンシブデザインの普及が広がり、今ではなくてはならないものとなりました。
レスポンシブデザインはワンソース管理でき、SEOに有効的でURLが統一されることでシェアがしやすいです。しかしワンソース管理のためスマホだと重くなり、構築の工数もかかります。
素晴らしい手法の一つだとは思いますが、あくまで構築手法の一つなのでデメリット面を考慮しつつ取り入れていかないといけないでしょう。

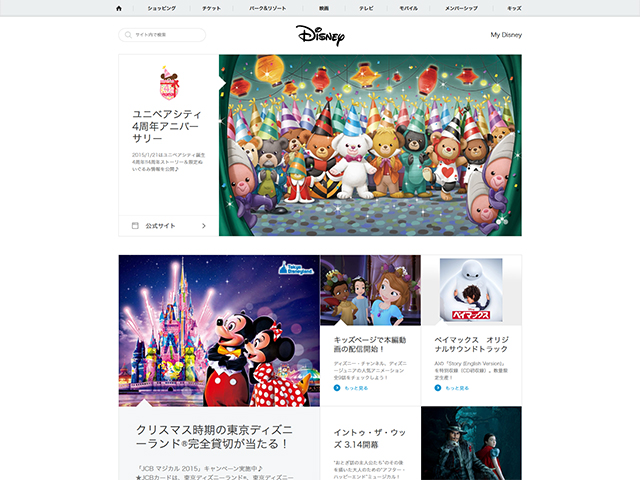
[レスポンシブザイン例]
Disney
http://www.disney.co.jp/home.html
3.ゴーストボタン
2014年に海外サイトを中心に大流行していますが国内のウェブサイトでは実装している事例はまだ、あまりないです。
ゴーストボタンとは、2014年のウェブデザインのトレンド・キーワードの一つで、白いテキストとボーダーのみで構成された、「いわゆるボタンっぽくないボタン」のデザイン手法のことです。
全画面背景画像のイメージ写真の上にキャッチコピーとゴーストボタンをセンター寄せで配置して、スッキリとさせることが多くフラットデザインとの相性が良いためゴーストボタンを使うサイトが最近増えてきています。
ただ、ゴーストボタンはフラットデザインに馴染む反面、視認性が悪く、ユーザーにボタンとして認識してもらいづらいという弊害もあり、ユーザビリティーテストなどと併用し、使いづらくならないよう注意が必要かもしれません。

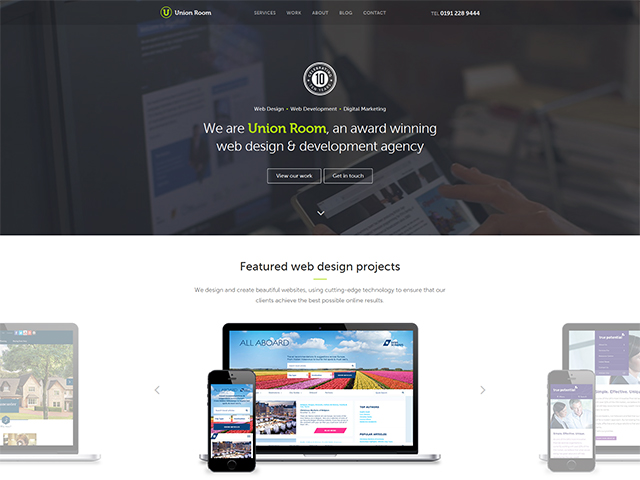
[ゴーストボタン例]
Union Room
http://www.unionroom.com/
4.大きな画像を使用したデザイン&フルスクリーン動画
インターネットの高速化や動画をWEB上で閲覧することが一般化している風景が見受けられます。皆さんもYoutube、ニコニコ動画などは良く閲覧していると思います。
近年は動画を使ったコンテンツや広告が急激に伸び、定着した一年でした。
大きな背景画像や動画は、なんといってもその迫力です。言葉を使わなくても、WEBサイトの伝えたいイメージをストレートに表現できます。写真、動画のクオリティが高いほど印象にも残りやすく、多くのサイトで用いられている手法です。
Youtube、ニコニコ動画など、ムービーをWEB上で閲覧し、それらをWEBデザインの手法として取り入れることは今後も自然な流れになっていくと思われます。

[大きな画像とフルスクリーン動画を使用した例]
TECH LAB PAAK
http://techlabpaak.com/
5.シングルページ&パララックスの進化
タブレット端末や、スマートフォンの普及により、別ページに遷移する動きよりも、指先で上下にスクロールする動きが求められます。
縦長に展開してスクロールしながら様々な動きやアニメーションで訴求するサイトが増えました。
スクロールするごとにどんどん画面が変わっていくように見えるパララックスは、奥行きも出て魅力的になります。魅力あるサイトは引き込まれますし、最後まで見てもらいやすくなるでしょう。
ただ、パララックスも使いどころによって良くも見えるし、悪くも見えますのでデメリット面を考慮しつつ取り入れていかないといけないでしょう。

[シングルページ&パララックスを使用した例]
太秦江戸酒場
http://www.toei-eigamura.com/edosakaba/
6.大胆なタイポグラフィーの普及
昨年にかけてオーバーサイズで巨大な見出しタイトルを見かけるようになりました。
可読性もよくユーザーにインパクトを与えることもでき、とても目立ちます。シンプルですがパワフルで、効果的なテクニックです。
使い方として「このサイトは何のサイトか」「最も訴えたいことは何か」ということをひと目で効果的に伝え、ユーザーの興味をひいて本文へと誘導していくテクニックとして、特に会社や商品を紹介するサイトなどに使用します。
今後は、ボタンなどのインターフェースにリッチな表現がされなくなった今、ビジュアル的訴求力は良質なタイポグラフィーは有効的なデザインな手法の一つだと思われます。

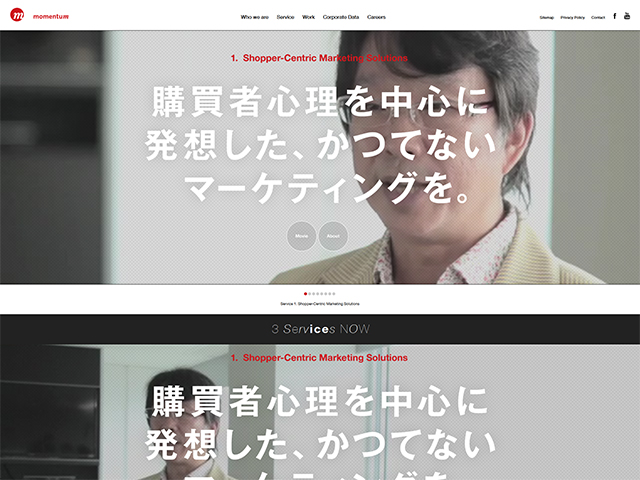
[タイポグラフィー使用した例]
モメンタム ジャパン
http://www.momentum.co.jp/
まとめ
ご覧いただいた通り、2015年のトレンドと言っても、去年と大きく変わっていません。
2014年に既に存在していたものがより洗練されていく印象が強いです。
WEBデザインのトレンドとは、実際にWEBサイトを利用する人たちが少しでも使いやすくなるための考え方です。
決して、WEBデザイナーの個人的な流行や趣味や価値観だけでトレンドが生まれるものでなく、トレンドはユーザー自身の体験から創りだしているのかもしれません。
また、今後どんなトレンドが生まれるか制作者として楽しみの気持ちです。
- 参考にしたサイト
- ▼WDL
- http://webdesignledger.com/sponsored/7-crucial-web-design-trends-for-2015
- ▼The Neo DESIGN
- http://theneodesign.com/best-web-design-trends-2015/
- ▼R&R WEB DESIGN
- http://r-rwebdesign.com/web-design-trends-2015
- ▼JUST CREATIVE
- http://justcreative.com/2015/01/02/web-design-trends-predictions-2015/
- ▼elegant themes
- http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015
